This is just a page with all available content modules.
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque id turpis ut dui convallis porta. Nunc et odio urna. Curabitur convallis, nulla sed dapibus blandit, mauris lorem commodo sem, a porttitor magna ipsum eu lectus. Sed pellentesque pretium hendrerit. Aliquam tempor turpis et risus egestas, eget condimentum justo laoreet. Donec molestie dignissim nisi vel aliquet. Duis non arcu vulputate, condimentum mi placerat, accumsan libero. Nam sit amet ligula sodales, vehicula nisi ac, pulvinar nibh. Donec metus orci, sagittis ut massa eget, ullamcorper ultrices est. In placerat congue ligula, rhoncus molestie mauris dictum ac. Proin ligula ipsum, finibus vel finibus eu, luctus a lectus. Nam a urna at sem ultrices bibendum non ac arcu.
- Sed congue nulla felis, quis pulvinar ligula feugiat sodales.
- Sed mollis facilisis feugiat.
- Maecenas consequat quam in pretium ultricies.
- In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit.
Nam in odio vel dui elementum consectetur. Nullam est leo, elementum sed lorem eu, ultrices posuere felis. Suspendisse fermentum sagittis euismod. Morbi at est eu mauris bibendum maximus nec sed ligula.
Aliquam in lorem ut tellus blandit suscipit ultricies vitae quam. Praesent mattis, felis ornare blandit placerat, lectus urna consequat justo, vitae pellentesque sem magna a est. Ut tristique ullamcorper ligula, ut vulputate est euismod vel. Phasellus et metus semper, egestas neque eget, volutpat sapien. Mauris posuere felis non tempus placerat. Cras varius in tortor in venenatis. Sed maximus tellus et neque fringilla iaculis. Cras laoreet maximus mattis. Nunc ac mattis massa, sit amet eleifend justo.
- Proin pellentesque nunc in felis consectetur, sed varius nunc tincidunt.
- Suspendisse tempus lacus ut aliquet viverra.
- Sed massa arcu, consectetur ut risus in, euismod interdum massa.
Maecenas ultrices consectetur enim et tempor. Aliquam condimentum iaculis felis. Aenean dictum volutpat nunc eu fermentum. Suspendisse id fermentum tortor. Donec sit amet nunc vestibulum, tristique magna at, convallis augue. Curabitur aliquam rutrum lacus et blandit. Phasellus nec maximus diam. In sit amet felis quis velit lacinia dignissim sed at erat. Ut commodo lobortis arcu a rhoncus. Vivamus magna nisl, placerat in tellus non, dapibus varius dui.
Praesent purus mauris, eleifend eu ante sit amet, mollis sodales neque. Nullam sed augue sodales, pretium odio vel, egestas leo. In in est mauris. Fusce auctor lorem nec consequat consequat. Pellentesque tincidunt quam vel risus mollis, id sollicitudin diam tempus. Integer sodales pellentesque velit, eu tempus ex porta eget. Vestibulum tempus est in leo pulvinar, in sodales magna egestas. Curabitur suscipit mi orci.

BlockMedia - Full Width

BlockMedia - Left

BlockMedia - Right

BlockMediaMultiple - Image 1

BlockMediaMultiple - Image 2

BlockMediaMultiple - Image 3
BlockQuote is the name of this module. Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis
| BlockTable Col 1 | Col 2 | Col 3 |
|---|---|---|
| Row 1 | Lorem | Ipsum |
| Row 2 | Ipsum | Lorem |
| Row 3 | Lorem | Ipsum |
Numbered Card 1 - Staggered
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 2
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 3
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 4
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 1 - Full
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 2
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 3
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 4
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 1 - Two Col Right
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 2
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 3
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.
Numbered Card 4
Sed congue nulla felis, quis pulvinar ligula feugiat sodales. Sed mollis facilisis feugiat. Maecenas consequat quam in pretium ultricies. In ut iaculis ligula. Donec in arcu blandit nibh commodo blandit. Aenean ultricies urna at suscipit congue. Donec eu feugiat velit, eget rutrum tortor. Etiam eget quam ut felis laoreet sodales.

Richard
Praschil
As an expert for digital branding, UX and UI design, Richard has been a constant member of our collective for many years. He designs user interfaces and creates digital experiences for your business and brand. At the core of his approach is the ongoing pursuit of the ideal composition of good design and technology.

Florian
Poprat
Until he can earn a living with his art, Florian is your project manager and digital consultant. He created his first website in 1995 using a text-editor and simple html / css. This is also where his career as a developer ended but his interest in all things digital only grew stronger ever since.

Mato
Tominac
Before founding his own business in 2017, Mato has been a frontend developer and team lead within several digital agencies. He has been working with PAKD for many years and is a development power house. His attention to detail and proficiency with Craft CMS are invaluable.

A frontend development ninja based in Croatia with great attention to details and a love for playful websites.

Experts in DevOps and all things PHP, Tipka-Tipka is a powerhouse when it comes to setting up servers and infrastructure.

Digital Brand Consultant and Full Stack Designer from Vorarlberg, Austria. Available for consulting and strategy, digital branding and UX/UI design.






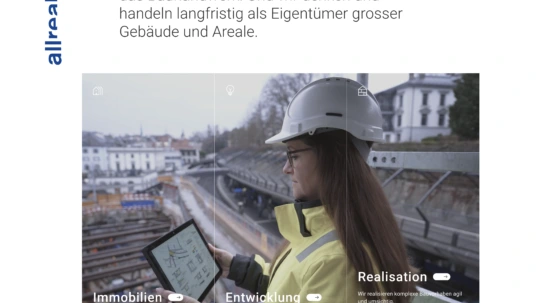
Allreal - Corporate Website

Zumtobel - Sustainability Website
Zumtobel partnered with PAKD to create a cutting-edge microsite that showcases their sustainability initiatives and achievements. The platform combines intuitive design, interactive features, and technical excellence to communicate Zumtobel’s commitment to environmental stewardship to a global audience.
UX Design
UI Design
Backend Dev
Frontend Dev
Consulting
Project Management

Klinik Lengg - Website for Hospital
Backend Dev
Frontend Dev
Consulting

Lihra - Inspirational Quotes
We've set ourselves the goal to create a simple and fully automated eCommerce website. And since we also wanted a place to collect our favourite quotes, the idea for Lihra was born. Now you can send inspirational postcards for a flat fee all around the world!
UX Design
UI Design
Backend Dev
Frontend Dev
Social Media Management
Content Management
Web Publishing
Project Management

Inksea - Digital Art Services And Consulting
Backend Dev
Frontend Dev
Consulting

The Builders DAO - A Web3 Art Collective
Backend Dev
Frontend Dev
Consulting

Embracing Remote Work Since 2013
Long before the COVID-19 pandemic brought remote work to the forefront, our Zurich-based digital agency embraced this progressive work model since its founding in 2013. By recognizing the potential benefits early on, we have been able to refine and perfect our processes over the years. This has allowed our team to adapt seamlessly to the challenges posed by the global shift to remote work.